Teaching Web Development in a Day
My friend Arpita asked me to do a one day workshop on Web Development at B.V. Raju Institute of Technology, I obliged. But then came the challenge, I had to teach building websites in a day! Everything I learnt in last 10 years is to be taught in 5 hours! It was tougher than building an awesome website. I realized that being an expert at something also calls for being able to explain it to a newbie in a concise & succinct manner.
I took up the challenge and started listing down the skills required to build websites. Technical know-how was definitely required. But for someone who is just starting, the most important skill she needs to know is a different one - The Ability to Copy Code!
Copying is a skill and like any other skill it needs to be mastered! Assume, copying was allowed in an examination, however to excel you need two skills of copying: 1. Comprehend the question and know the relevant answer. 2. Know where to find the answer for the question (may be which pocket).
All the code required for web-development is available online, but master the skill of building websites by copying you need to 1. know what to look for on google. 2. know which part of code to be copied and where should it be pasted. So I decided to teach them this skill!
Also, we appreciate learning only if we see the output. So, I decided to do a hands on workshop making them build a basic website by copying code. I knew, once they get excited about it, they will go ahead and learn more about it.
The Repo: https://github.com/masade/webdev-tutorial
The Bootstrap Template: http://startbootstrap.com/template-overviews/modern-business/
What was more satisfying to me was, I could see many students went beyond my instructions and started tweaking by searching code on google! That was what I wanted!
I am sure they would go home and learn building awesome websites!
I was able to Ignite the quest for knowledge, It made my day!
I took up the challenge and started listing down the skills required to build websites. Technical know-how was definitely required. But for someone who is just starting, the most important skill she needs to know is a different one - The Ability to Copy Code!
Copying is a Skill!
This realization was very profound! It was how I learnt building websites. In my early undergrad days, I was amused with Javascript, I used to go to Internet Cafe, download source files of various demos from dynamicdrive.com and used to play around with them for hours! From the first website of Coherendz to the present bubble effect on vaave.com, I copied! (opensource of-course). Yes, I copied, tweaked and improved upon!Copying is a skill and like any other skill it needs to be mastered! Assume, copying was allowed in an examination, however to excel you need two skills of copying: 1. Comprehend the question and know the relevant answer. 2. Know where to find the answer for the question (may be which pocket).
All the code required for web-development is available online, but master the skill of building websites by copying you need to 1. know what to look for on google. 2. know which part of code to be copied and where should it be pasted. So I decided to teach them this skill!
Also, we appreciate learning only if we see the output. So, I decided to do a hands on workshop making them build a basic website by copying code. I knew, once they get excited about it, they will go ahead and learn more about it.
The Workshop:
- Building Websites by copying code from a bootstrap template.
- Debugging and Tweaking code using inspector in a browser!
- Using GIT- version control system
- Importance of readability of code & conventions! (important for someone else to copy your code)
The Repo: https://github.com/masade/webdev-tutorial
The Bootstrap Template: http://startbootstrap.com/template-overviews/modern-business/
The Result:
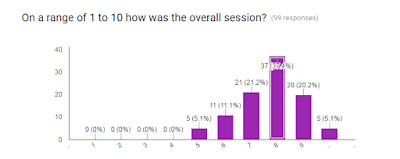
I was a bit skeptical as it was my first workshop, but was well prepared! The feedback collected at the end of day was satisfying, a whopping 84% students gave a very positive feedback.What was more satisfying to me was, I could see many students went beyond my instructions and started tweaking by searching code on google! That was what I wanted!
I am sure they would go home and learn building awesome websites!
I was able to Ignite the quest for knowledge, It made my day!

Congrats, Hope your session helps them build great things on their own :)
ReplyDeleteThanks, Hopeful!
ReplyDelete